Paint.NET - Tutorial Blitz erstellen
Heute möchte ich euch ein Bild mit paint.NET erstellen. Dieses Bild soll später einen Blitz darstellen. Ich werde es auch mit viel Text und Bildern leicht verständlich erklären. Los geht`s:
Schritt 1:
Als erstes öffnet ihr paint.NET! Dann geht ihr auf =>Datei =>Neu =>Breite: 468 Höhe: 60

Schritt 2:
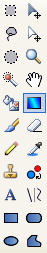
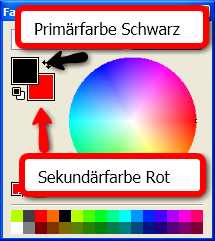
Als nächstes müsst ihr die Farben bestimmen. In unserem Falle sind es Schwarz und Rot. Also: =>Primärfarbe: Schwarz =>Sekundärfarbe: Rot. Dann geht ihr auf „Farbverlauf“


Schritt 3:
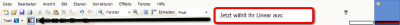
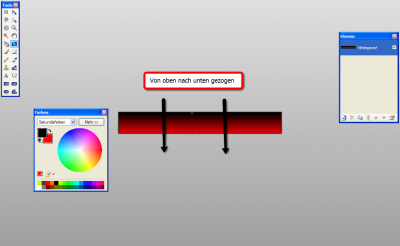
Danach zieht ihr die Farbe von oben nach unten im Banner, sodass ihr einen Schwarz-Roten Farbverlauf sehen könnt, d.h. das Schwarze läuft in der Mitte ins Rote über. Ihr wählt außerdem noch "Linear" aus.


Schritt 4:
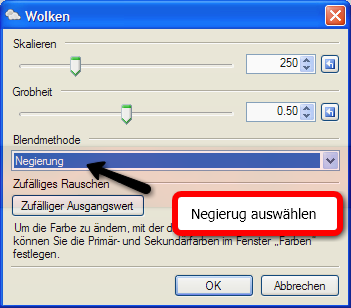
Damit wir einen schönen Effekt bekommen, benutzen wir jetzt einen Standard-Effekt, der in vielen Dingen bei paint.NET benutzt wird. Also geht ihr auf: =>Effekte =>Wiedergabe =>Wolken =>Negierend, jetzt könnt ihr noch eure eignen Einstellungen einstellen.

Schritt 5:
Jetzt habt ihr einen fast fertigen Blitz. Um den noch aufzupeppen, erlidigen wir noch etwas. Das heißt, wir müssen noch ein paar Einstellungen vornehmen. Wir gehen daher auf =>Korrekturen =>Manuelle Anpassungen =>Einstellungen wie bei mir vornehmen.

Schritt 6:
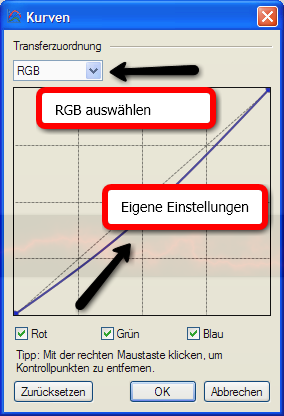
So, jetzt habt ihr euren Blitz. Um den aber wiederum noch einmal aufzupeppen (dicker, dünner…) geht ihr wieder auf =>Korrekturen =>Kurven =>RGB auswählen =>eigene Einstellung vornehmen.
Tipp: Ihr habt im Fenster bei „RGB“ eine Achse. Wenn ihr unter ihr eure Einstellungen vornehmt, so wird der Blitz schmaler. Wenn ihr aber über der Achse zeichnet, dicker.

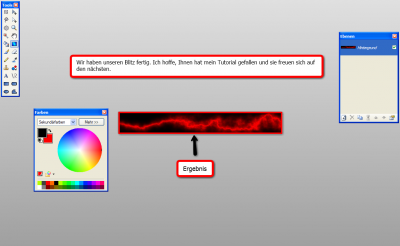
Das war also mein Tutorial. Wenn ihr ihn jetzt ganz nach dem, was hier steht, euch richtet, geht es ganz einfach und schnell. Wenn ihr mal nicht weiter kommt, richtet euch nach den Bildern. Wenn ihr mehr von meinen Tutorials haben wollt und sie gefallen euch, dann kommen im Anmarsch ganz viele neue. Mein nächster Tutorial verrät euch, wie man einen Glasbanner macht. Wie schon gesagt werde ich keine schweren Tutorials schreiben. Wenn doch mal einer etwas schwer sein sollte, werde ich noch verständlicher schrieben und noch mehr Bilder benutzen. Das war es erstmal von mir.
Fertiges Bild/Ergebnis:

Link dieser Seite https://www.talkteria.de/forum/topic-26469.html
Ähnliche Themen
Weitere interessante Themen
- Notebook von Plus 3628mal aufgerufen · 3 Antworten · Autor: Simone1987 · Letzter Beitrag von Entenhausen
Forum: Hardware
- Notebook von Plus
- Lohnen sich Asien Fonds? 4680mal aufgerufen · 4 Antworten · Autor: Balthasar · Letzter Beitrag von FinanzScout
Forum: Geldanlage
- Lohnen sich Asien Fonds?
- Überweisung rückgängig machen 6185mal aufgerufen · 5 Antworten · Autor: Player · Letzter Beitrag von Wibbeldribbel
Forum: Geld & Finanzen
- Überweisung rückgängig machen

